Editoriais
Veja também:
Conheça a evolução do logotipo da DB1 Global Software
Em março de 2021, passamos pelo nosso mais novo rebranding. Uma marca nova, que mantém…
Conheça grandes projetos da DB1 com desenvolvimento em Java
O desenvolvimento em Java é um dos mais buscados, graças à flexibilidade da linguagem de…
LGPD e seus impactos na sociedade e nas empresas
A LGPD nas empresas já é uma realidade. Em vigor desde o dia 18 de…
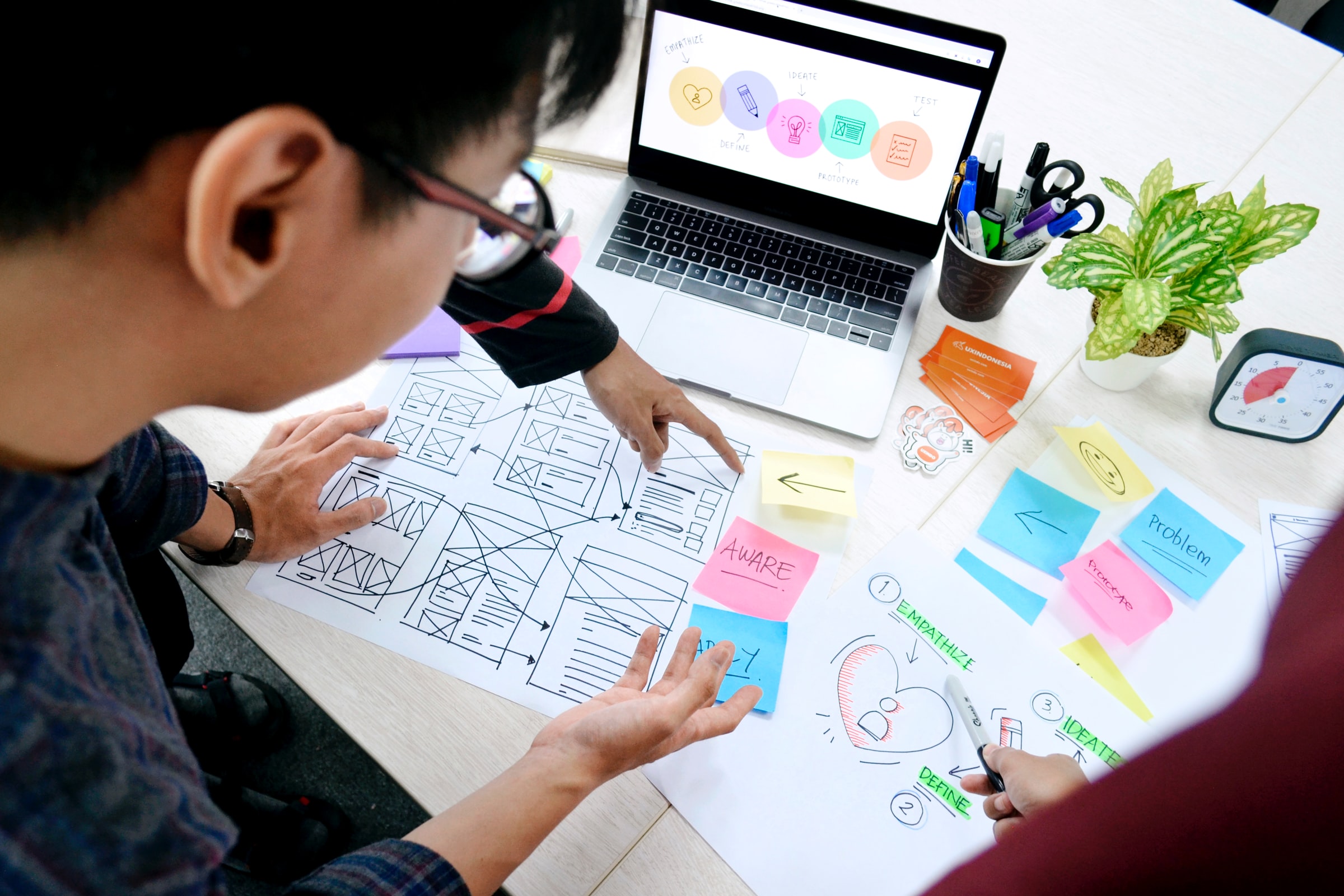
O valor da prototipagem
Como construir produtos melhores gastando pouco em menos tempo O protótipo é uma das principais…
Estratégia: eu falo ou aplico?
É comum ouvirmos todos os dias repetidas vezes a palavra estratégia, mas sempre que a…
Indicadores: o segredo para investir melhor seu tempo
Diariamente somos bombardeados com uma carga muito alta de informações e isso requer, cada vez mais, que sejamos seletivos para reconhecer principalmente onde não faz sentido investir tempo. A…
O anti-ágil: quais as práticas que te afastam do Agile
No mercado de desenvolvimento de software, muito se fala em agilidade e seus princípios. Temos também papéis dentro da organização…
[Gravação C-Level Meetup] Gestão de Riscos – Lições de quem os gerencia na prática
Você que é lider sabe como a gestão de riscos pode ser o calcanhar de…